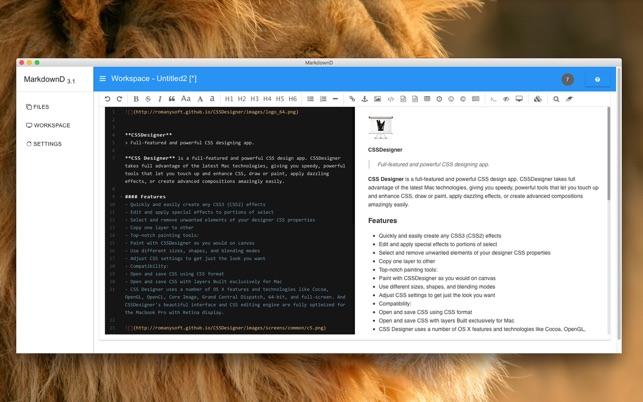
A powerful, flexible, extensible, and customizable markdown editor written in JavaScript (jQuery) and styled with the latest Bootstrap framework (Bootstrap 4 or Bootstrap 3).
- Markdown The Best Markdown Editor 3 7 5 0
- Markdown The Best Markdown Editor 3 7 5th
- Markdown The Best Markdown Editor 3 7 50
I use Typora daily. I use it as my daybook and to edit content for articles and my newsletter. It's a great - the best - markdown editor. It is a native Mac app, so it inherently works offline, and I keep all the docs in folders that are synced to Dropbox. Scrivenvar is an interesting Java-based markdown editor that supports live preview and string interpolation as well. The user interface is easy to use as well. As far as my initial impressions go, it features all the essential features of a markdown editor. User-defined string interpolation and real-time live preview are two of key highlights here. Markdown is a lightweight markup language with plain text formatting syntax. It is designed so that it can be converted to HTML and many other formats using a tool by the same name. Continue this thread.
Main features:

- 4 modes: editor mode, preview mode, fullscreen mode, and split mode.
- Useful and customizable toolbar.
- Export the content as Text, HTML, Data URI.
- Synax highlighting. Requires highlight.js.
- Supports Twitter emojis.
- Supports both Font Awesome 5 and Font Awesome 4 icons.
- Works with the native textarea element.
How to use it:
1. Ishowu instant advanced 1 3 1. Include the necessary jQuery and Bootstrap 4 & 3 framework on the page.
Markdown The Best Markdown Editor 3 7 5 0
2. Include the markdown-it markdown parser on the page. Light fall (2018).
3. Include the Font Awesome 5 or Font Awesome 4 for toolbar icons.
4. Include the Twitter Emojis on the page (OPTIONAL).
5. Include the highlight.js for code highligting (OPTIONAL).
6. Include the Krajee Markdown Editor's files on the page.
7. Add the class 'markdown' to your textarea and config the Krajee Markdown Editor plugin via data-option attributes:
8. All default configuration options:
Markdown The Best Markdown Editor 3 7 5th
This awesome jQuery plugin is developed by kartik-v. For more Advanced Usages, please check the demo page or visit the official website.
Markdown The Best Markdown Editor 3 7 50
- Prev: Highlight Characters & Words Within The DOM - highlight.js
- Next: Inline Editing With Input, Select And Textarea - jqInlineEdit
